
Introduction
In these workshops, we had the opportunity to explore the enigmatic and mesmerizing realms of space and nature through a unique lens of code interaction. The focus is not just on learning how to code, but also on discovering new and exciting ways of creating and connecting with the world around us. Through a range of immersive and engaging activities, we were given the chance to express our creativity and imagination while discovering the endless possibilities that code can offer. By keeping the works minimalistic and abstract, the impact of the art is intensified, creating a truly unforgettable experience for all involved.
Workshops
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually. The workshops have a common theme revolving around abstract and organic concepts. They allow students space for creativity and exploration into code with the physical world. I mainly worked with low level coding and explored with different softwares and tools such as Blender, Arduino Uni, as well as p5.js.

Workshop one
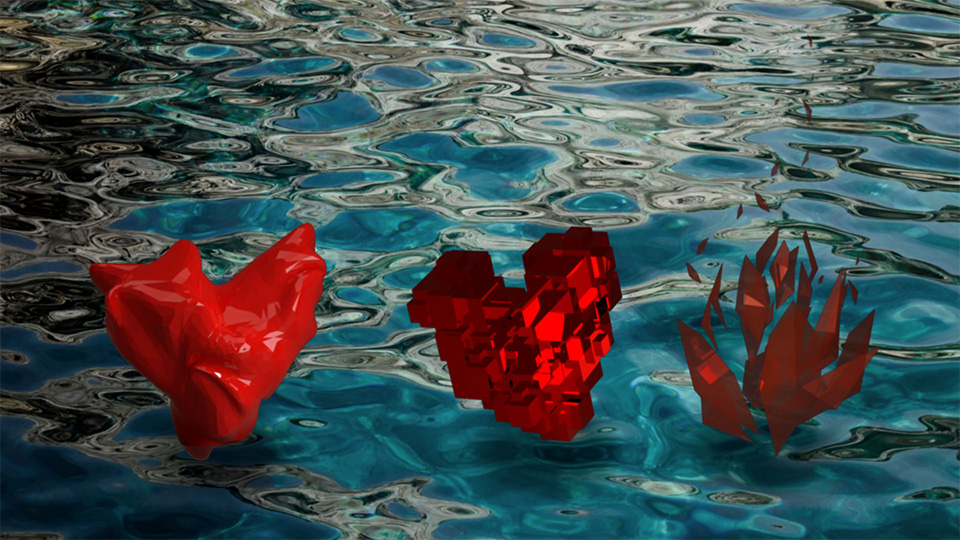
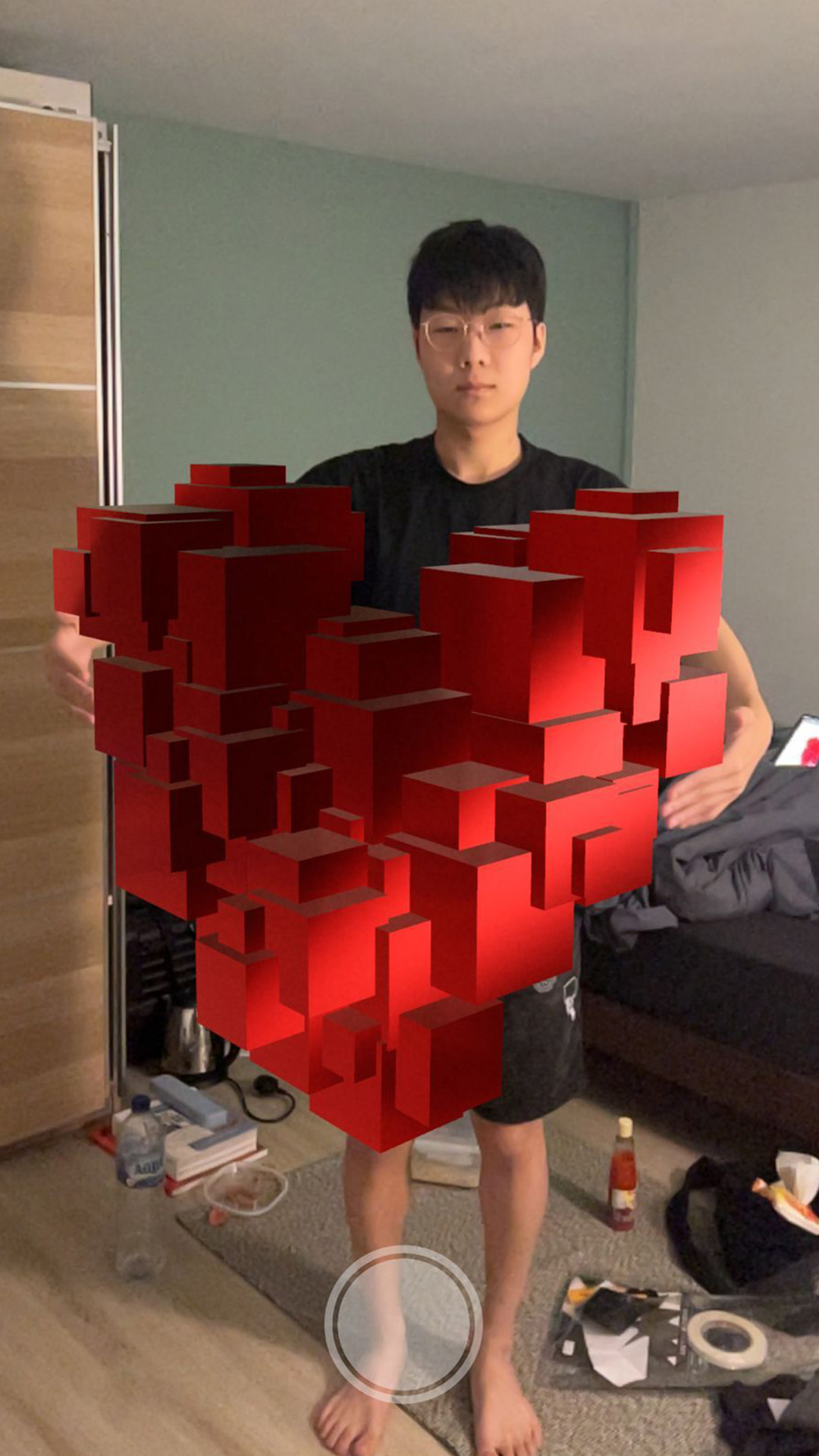
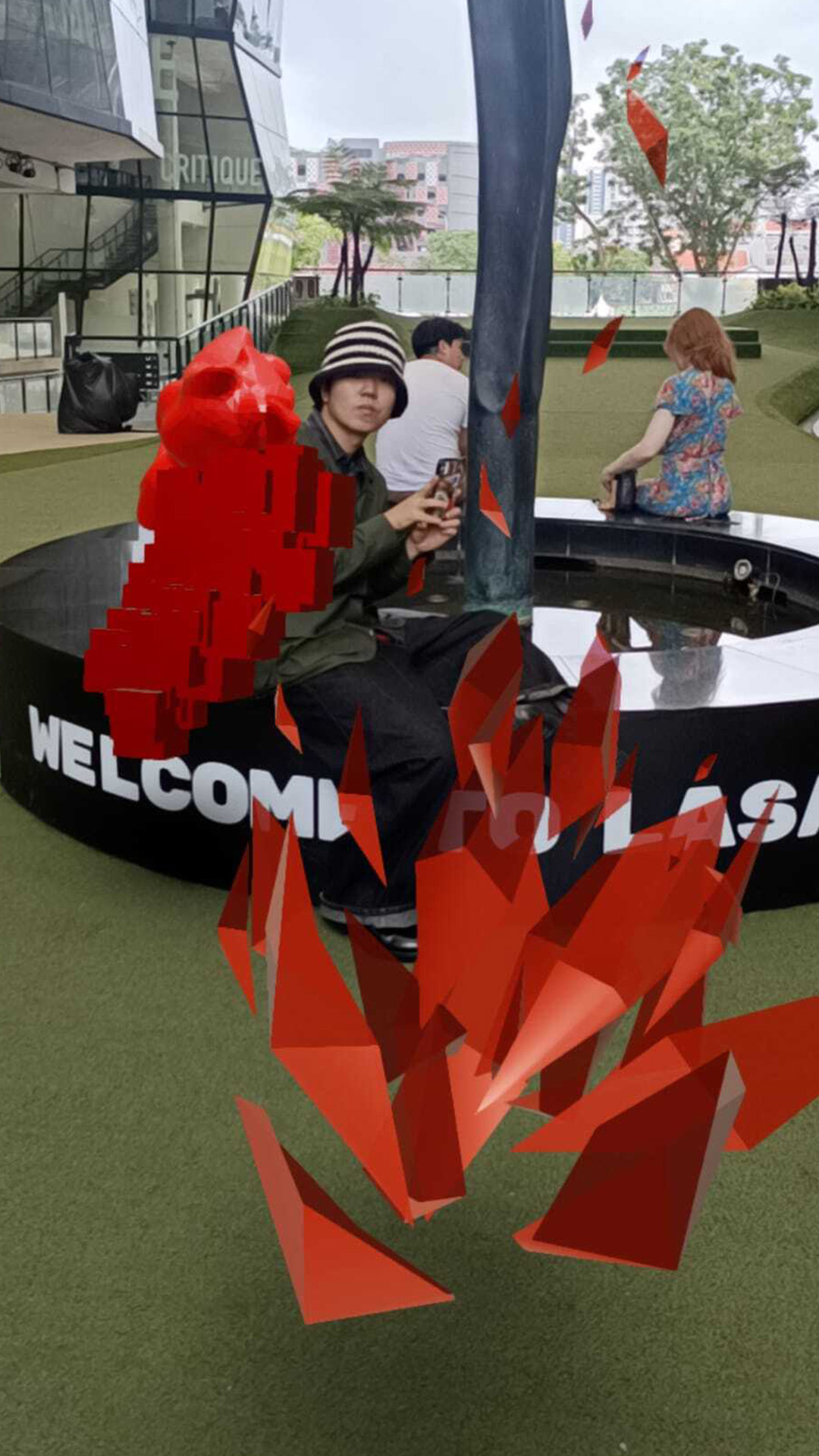
Coding is a workshop by Andreas Schlegel that looks at the creative application of code in the design process. In this workshop, the main theme is Nature Encounters. Along with it are 4 briefs – sound, motion, pattern and imaginary. I picked the one on imaginary which is about augmented reality (AR) and viewing 3D objects visualised through a phone’s camera.
My group including two other teammates, Hwain and Eo Jun decided to do an AR revolving around the topic of love while using nature elements. Nature was a term not just reserved for plants and animals but also included the innate or essential qualities or character of a person or animal, of which love is a part. In fact, love is known to be a force of nature. It is also nice to work with a topic that is abstract.
I felt that the possibilities as to what to create for this assignment were endless but also limited as the AR program could only process up to a certain file size. Thus the objects we made could only be of low polycount. Considering that we have not touched 3D programs at all, we had to learn a completely new software - blender. I do think this is interesting as AR was a tool often used by Google to create many visuals interactions. Another difficulty we had was the material of the 3D object. As the shaders used by the blender and AR program were different, the objects might appear different in the AR. There were also other complications in this process such as lighting and colour consistency, the phone to app compatibility as well as getting the AR visuals visualised in physical environments. Overall, it was a fruitful journey with its own obstacles.
Tools used: Visual Studio, Blender
Link to external outcomes, Augmented Reality

Workshop two
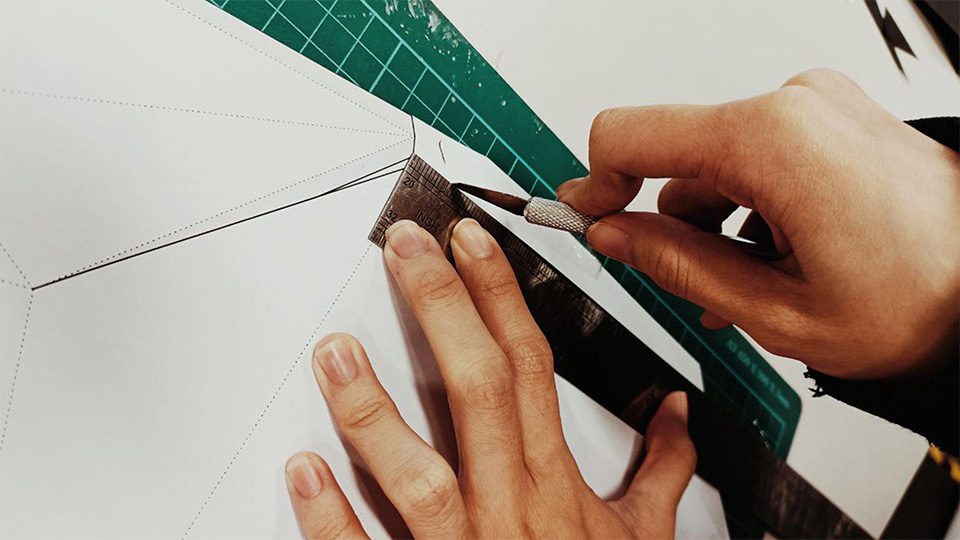
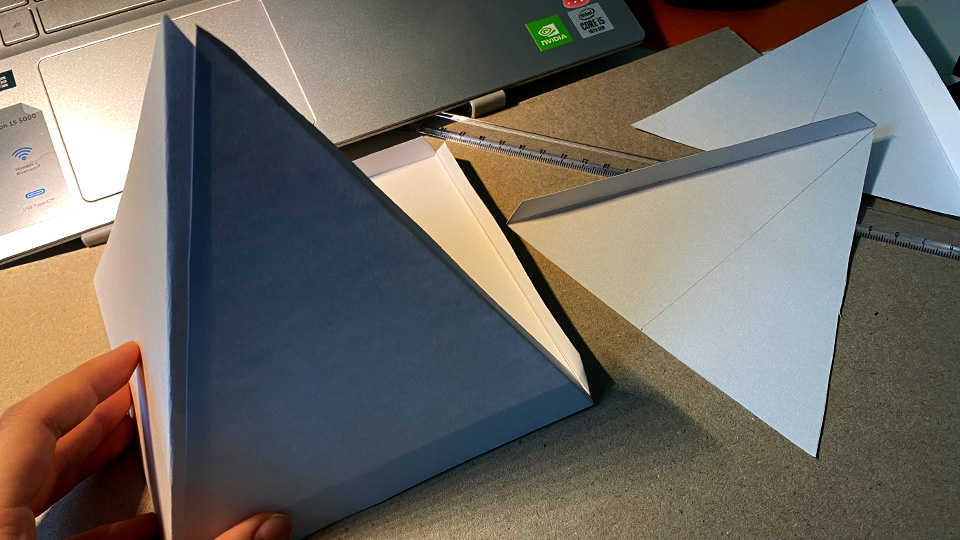
Making is a workshop by Dhiya Rahman that looks at how code can be turned into a physical object. We explored 3D space in code and created 3D objects from a given code template. We also used blender to convert the 3D object to generate a printable template which we then handcrafted in the physical world into a 3D object.
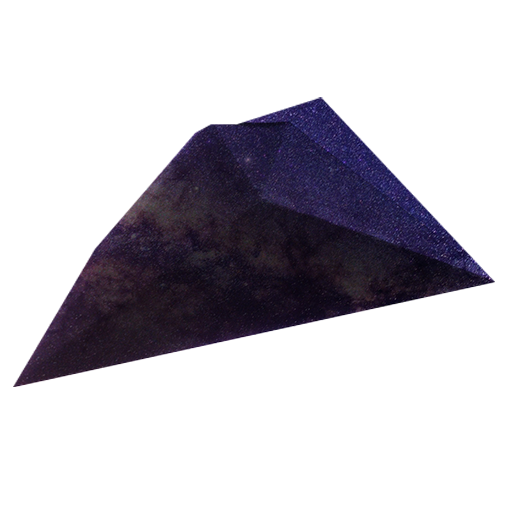
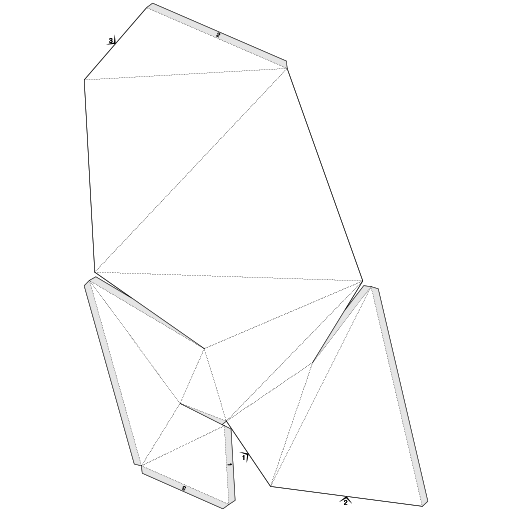
My project was called Celestial Stone. It is a project on celestial bodies at the time of my birth. Every person was born at a different moment when major planets and astral bodies are constantly moving. Numerical values were extracted from the locations of the sun and planets, such as the moon, Venus, Mars, and so on, at the time of my birth. These location data points include azimuth angles, as well as x- and y-axis coordinates. This form represented my being in the celestial system.
This workshop was very useful for designers in translating digital to physical 3D objects, which is especially useful for more complicated physical packaging typically for prototyping. This could be used for other purposes as well such as small exhibition setup. It also taught me how to better physically create a clean and neat object by hand. This process was fun but it took a bit of time in figuring out my topic and extracting data. Another obstacle was adapting the extracted data to fit with the coding template. Other points in this journey included the choice of material and tools, allowing me to touch, feel and understand better how the objects are rather than simply through the flat digital screen.
Tools used: X-acto Bblade, cutting board, double-sided tape, metal ruler 30cm, Serio black paper 170gsm, normal white paper 80gsm, blender, p5js

Workshop three
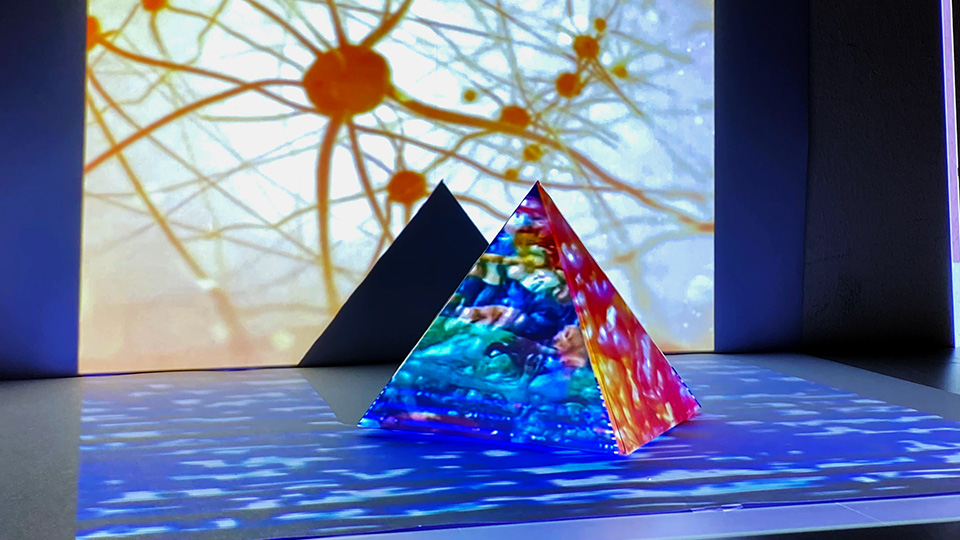
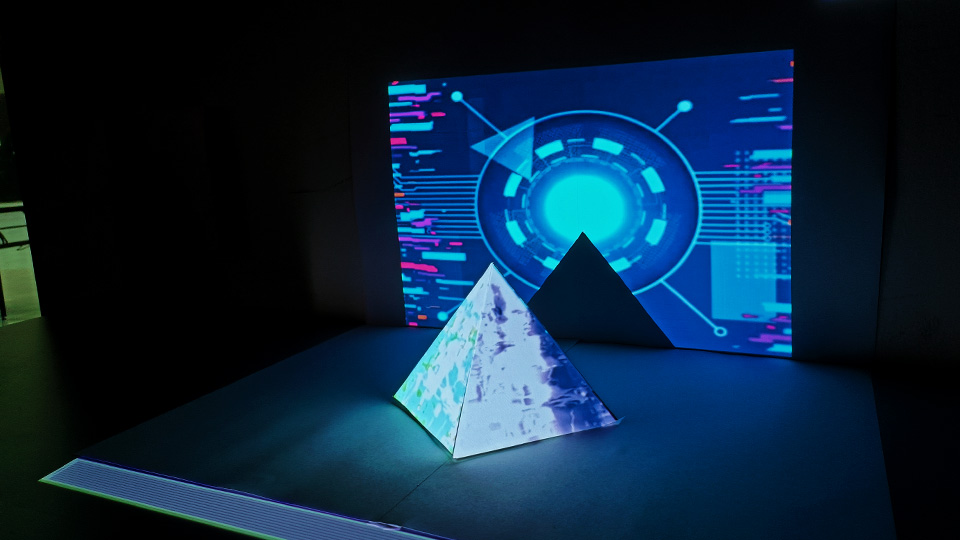
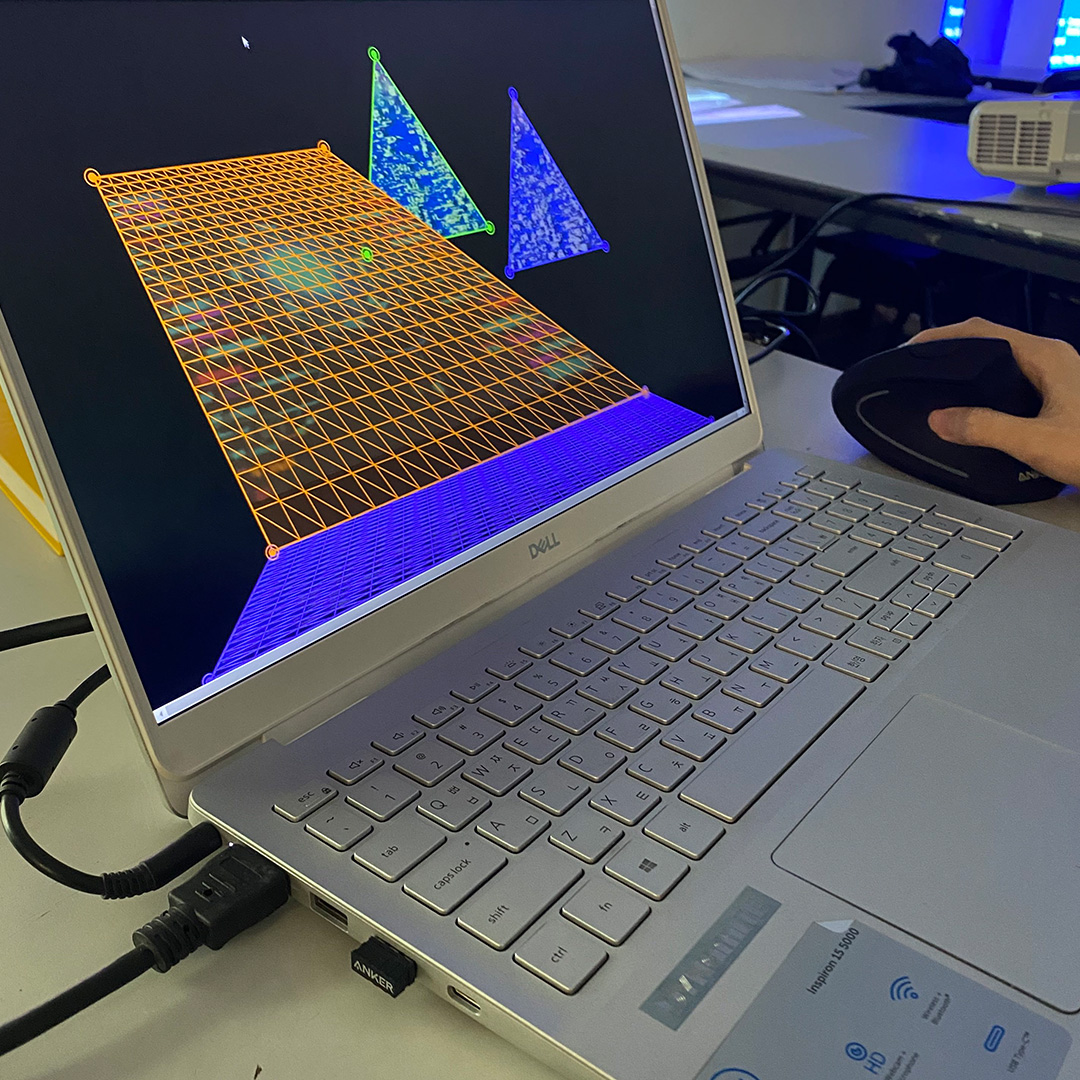
Screens was a projection mapping workshop with Jo Ho. We were given a coding template in p5js which we later needed to make changes and adapt to our project which allowed us to project and map images or videos onto non-rectangular surfaces.
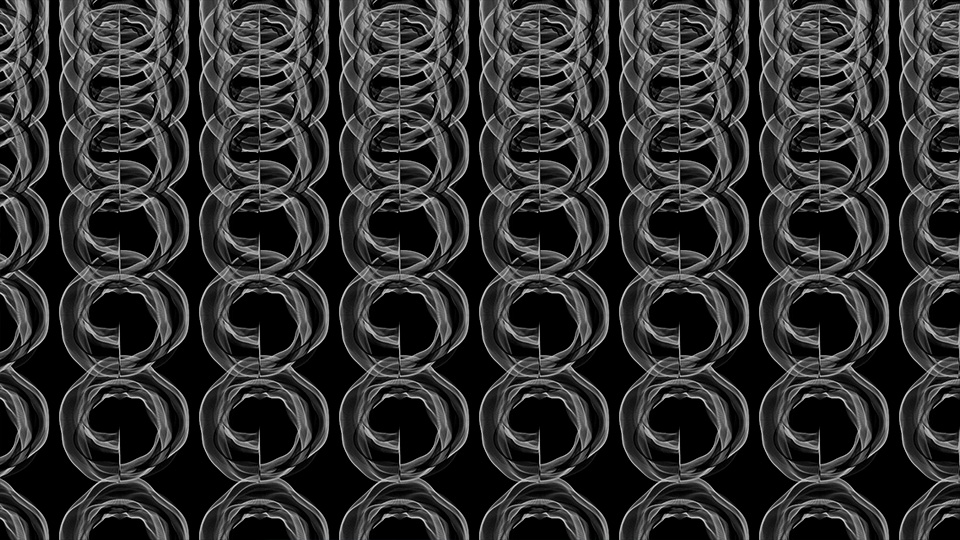
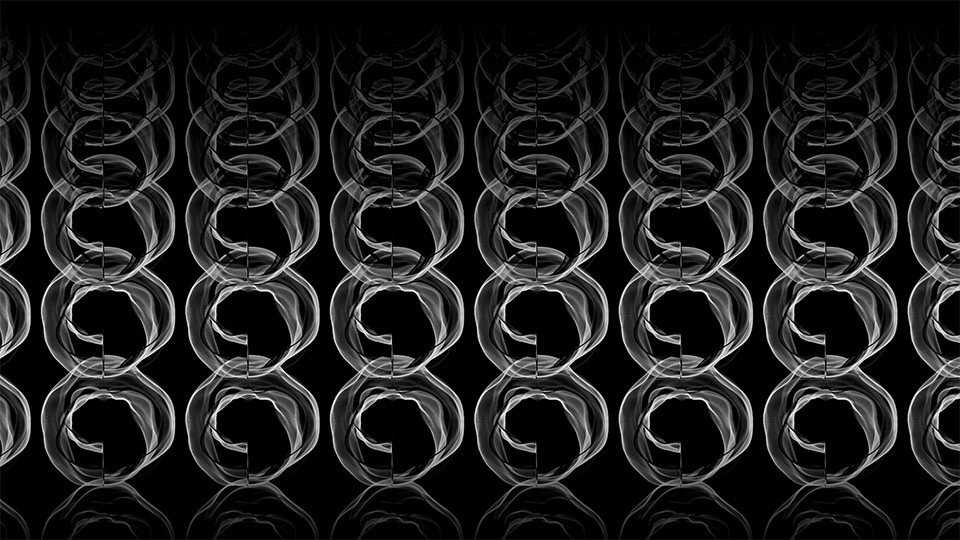
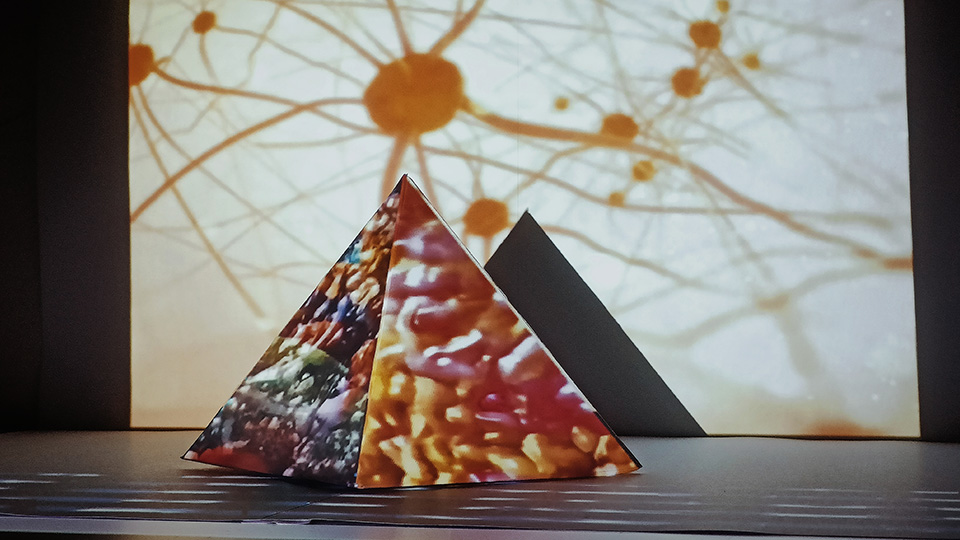
This theme of the workshop was otherworld. In this project, I worked with two other members, Sumin and Yunso. With the idea of imaginary worlds , we created two video scenes. One of which is the “present” represented by organic, abstract, and warm-toned visuals similar to microorganisms. In the later part, the “future” will overtake, contrasting with the “present” through the use of geometric and cool-toned visuals.
This workshop brought another way of interaction between visuals and people in the physical space which I found to be fascinating. Through this process there were a few complications such as planning how the visuals should be split. Our project uses music whereby timing of the visuals needed to be in sync as well as the visuals. It was also hard to keep the visuals under 5mb as I part of my visuals from scratch with high resolution. It was difficult to match the visuals to the forms if I do not want it to distort. The main obstacle our team had was that the videos were not played in sync.
Overall, it still turned out fine and I felt that this was fun. I could see how projections could be used outside of the classroom and optimised in events such as exhibitions, concerts, and even other settings like what Le Petit Chef did with their dining experience. I would like to perhaps explore more on using projections to create different immersive experiences for people.
Tools used: One tool, another tool, more tools

Workshop four
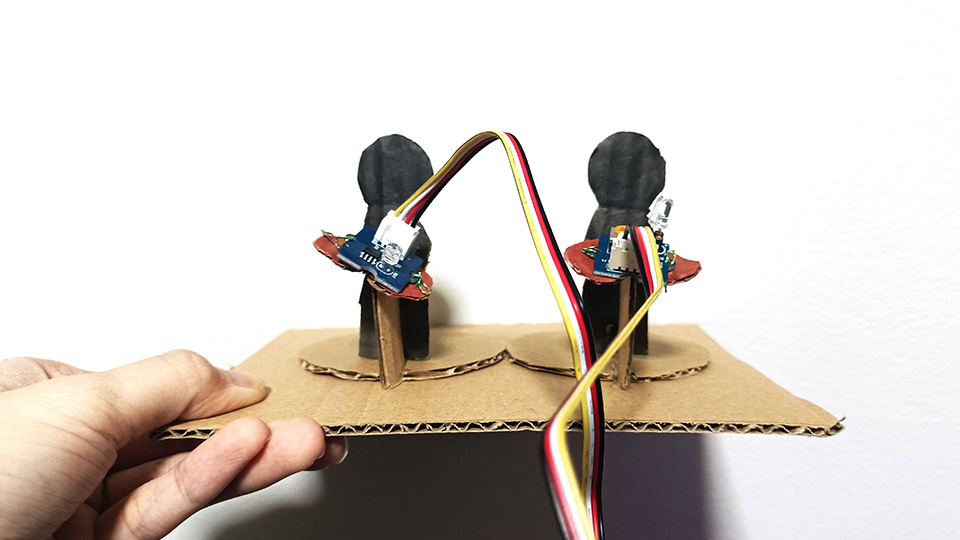
Play is a workshop by Jake Tan Zi Jie which looks at physical computing to interface between physical and digital spaces. This workshop introduces us to the use of Arduino and how we could translate data into moving physical interactions. Similarly it could also be used to collect and translate data from the physical world such as detecting movement into digital. What hat made this workshop different from the others was that users could have an added physical interaction with the object in which the object could react to.
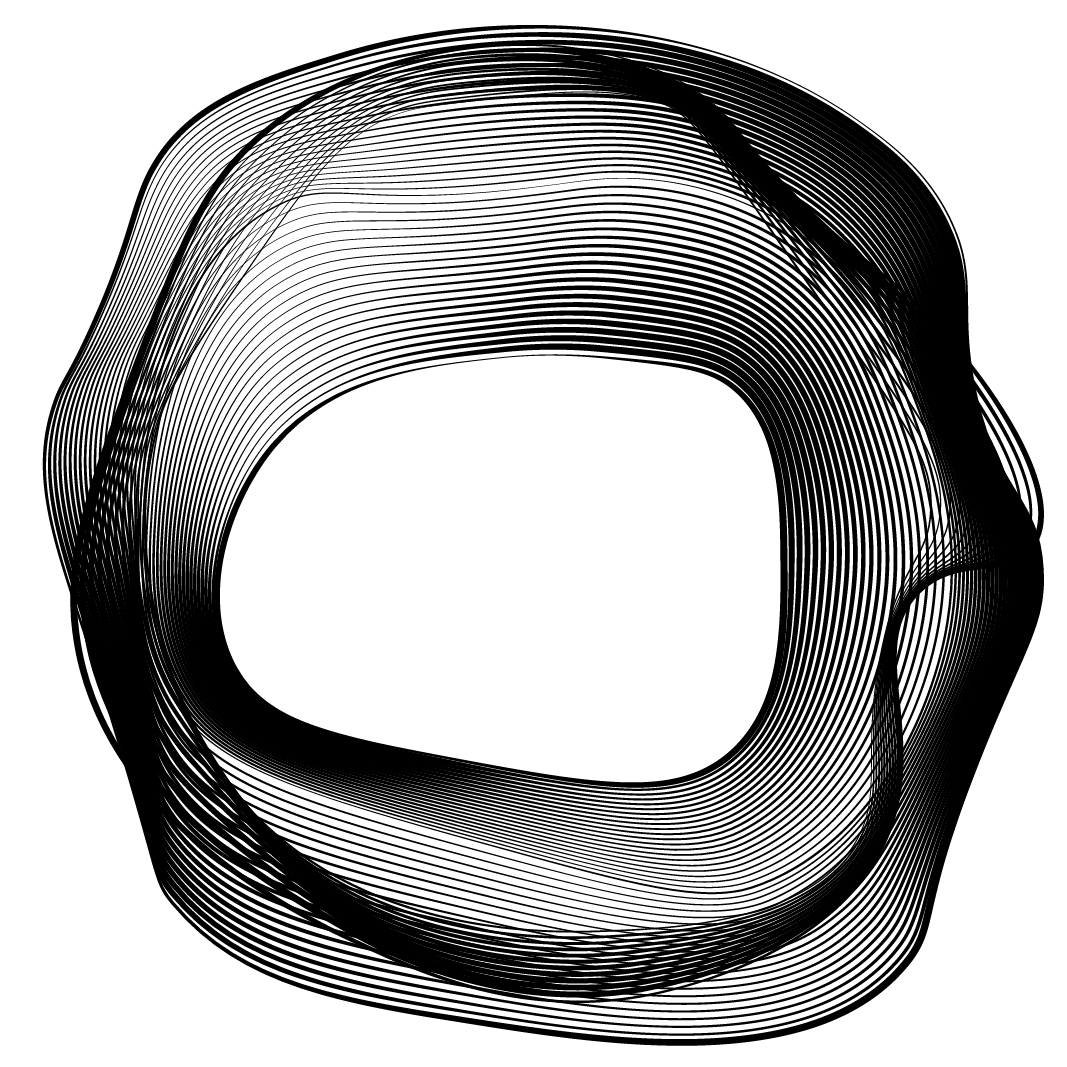
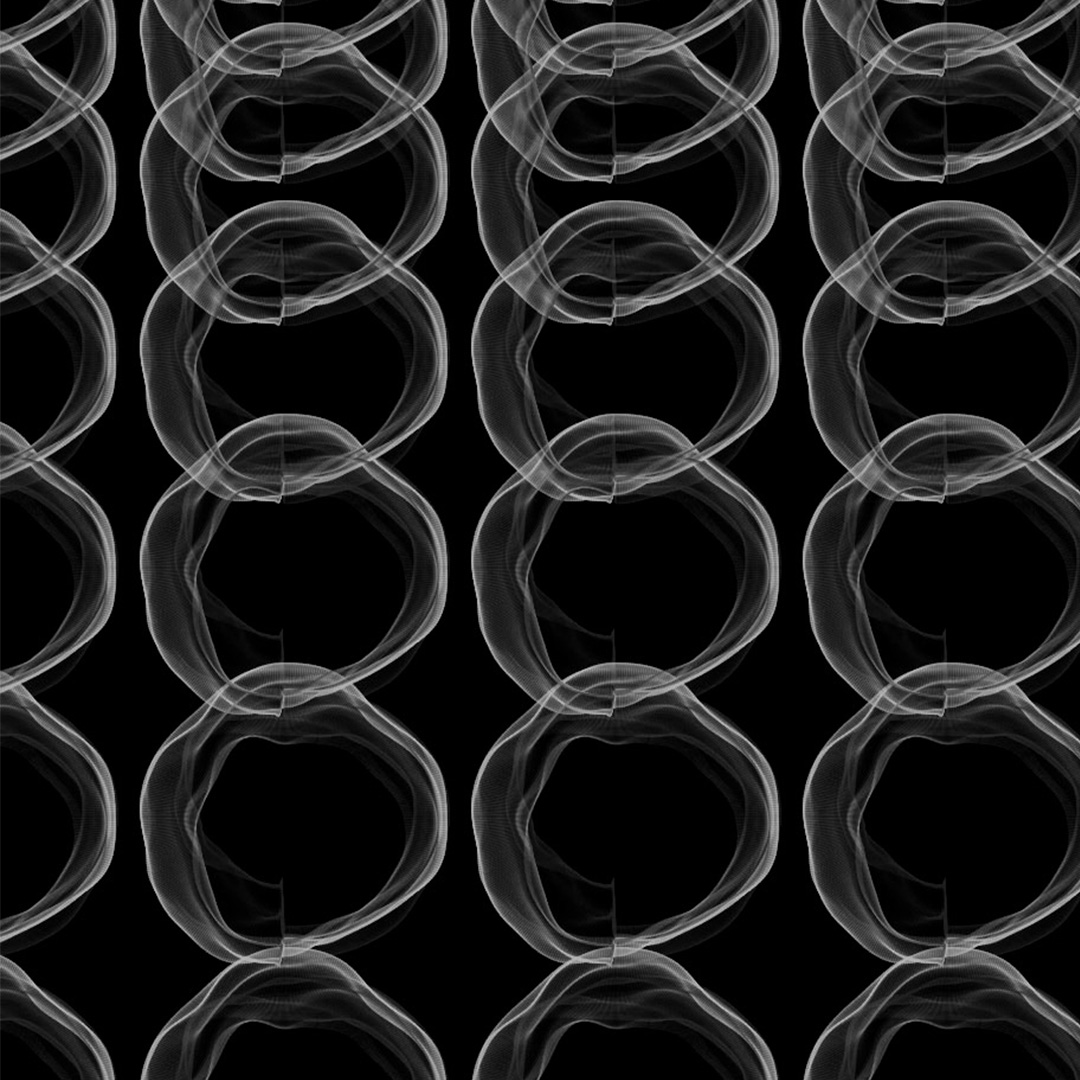
This project was called Finding Light in Darkness . May everyone find light in the darkness. When there is hope given to a person, positivity will spread to another. The circular shape on the screen represents a person, multiple circles represent a community. The execution of the project was to have the light sensor detect light (hope) and then pass on the message to the p5js, which turns my shape (a representation of a person) into white. Without any light detected, the shape will turn black. Also, when the light is above a certain intensity, the other LED light bulb will light up as a symbol of sharing hope.
In comparison to the previous workshops, the method of interaction was slightly different in PLAY. This allowed the audience to interact with the exhibit and the exhibit would also have a reaction. Hence the communication here was more physical and tangible than the other projects. I think this was good in learning how to make exhibits more interesting for people in a tangible way, it stimulates more than just the visual sense. I think I could have done better in terms of the design. It would’ve been different if maybe the visuals were more colourful or more dynamic. The physical object could have been better as well in the craftsmanship and appeal.
Tools used: Arduino, p5js, cardboard, LED bulb, light sensor
"The alternative to good design is bad design. There is no such thing as no design."
Adam Judge
Conclusion
What have I learned over the course of this semester? Through the workshops in this semester, I have mainly explored ways of interaction between the physical and digital worlds. Specifically, Arduino and blender were rather new to me. Others include projection, augmented reality, and crafting which were not new, but we were taught tips and techniques to better our skills.
Some of my most interesting findings this semester are? Even though I was not involved with the Axidraw brief, it was really interesting seeing my classmates’ results. Despite having the same briefs as my classmates in each workshop, every person’s result was different due to individual creativity. Another that was new to me was the use of projection, an example was how Le Petit Chef used it in dining. This made me think more about the use of interactive design outside of exhibits.
What are some of my achievements? I think I am most happy with the projection result as it was a teamwork effort. Despite facing several difficulties, it was still fun, and I enjoy animating the video to the music chosen. I was also surprised with my final product for the making class as I was not a someone that was good with my hands. However, I am satisfied with the work done.